How to Use Bitmap Letter Variables to Create Font Art Messages C

A Specimen, a broadsheet with examples of typefaces and fonts available. Printed by William Caslon, letter founder; from the 1728 Cyclopaedia.
A typeface is the design of lettering[1] that can include variations in size, weight (e.1000. bold), slope (e.1000. italic), width (e.yard. condensed), so on. Each of these variations of the typeface is a font.
There are thousands of different typefaces in beingness, with new ones beingness developed constantly.
The fine art and craft of designing typefaces is called type design. Designers of typefaces are called blazon designers and are often employed by type foundries. In desktop publishing, type designers are sometimes also called font developers or font designers.
Every typeface is a collection of glyphs, each of which represents an individual letter, number, punctuation marker, or other symbol. The same glyph may be used for characters from different scripts, e.g. Roman capital letter A looks the same equally Cyrillic uppercase А and Greek capital letter alpha. There are typefaces tailored for special applications, such as cartography, astrology or mathematics.
Terminology [edit]
In professional typography,[a] the term typeface is non interchangeable with the word font (originally "fount" in British English, and pronounced "font"), because the term font has historically been defined every bit a given alphabet and its associated characters in a single size. For case, 8-indicate Caslon Italic was one font, and 10-point Caslon Italic was another. Historically, fonts came in specific sizes determining the size of characters, and in quantities of sorts or number of each letter provided. The design of characters in a font took into business relationship all these factors.
Equally the range of typeface designs increased and requirements of publishers broadened over the centuries, fonts of specific weight (blackness or lightness) and stylistic variants (most commonly regular or roman as singled-out to italic, as well as condensed) have led to font families, collections of closely related typeface designs that can include hundreds of styles. A font family is typically a grouping of related fonts which vary but in weight, orientation, width, etc., but non design. For case, Times is a font family, whereas Times Roman, Times Italic and Times Bold are individual fonts making up the Times family. Font families typically include several fonts, though some, such as Helvetica, may consist of dozens of fonts.
Another way to look at the distinction between font and typeface is that a font is the vessel (e.g. the software) that allows you to use a set of characters with a given appearance, whereas a typeface is the actual pattern of such characters.[2] Therefore, a given typeface, such as Times, may be rendered past unlike fonts, such as computer font files created by this or that vendor, a gear up of metal blazon characters etc. In the metal blazon era, a font too meant a specific betoken size, merely with digital scalable outline fonts this stardom is no longer valid, as a single font may be scaled to whatever size.
The outset "extended" font families, which included a broad range of widths and weights in the same general style emerged in the early 1900s, starting with ATF's Cheltenham (1902–1913), with an initial design by Bertram Grosvenor Goodhue, and many additional faces designed by Morris Fuller Benton.[iii] Later examples include Futura, Lucida, ITC Officina. Some became superfamilies as a result of revival, such equally Linotype Syntax, Linotype Univers; while others have alternate styling designed every bit uniform replacements of each other, such as Compatil, Generis.

PT Serif (above) and PT Sans (below) from the PT font superfamily, showing the similarities in letter construction.
Font superfamilies began to sally when foundries began to include typefaces with significant structural differences, but some design relationship, nether the same full general family unit name. Arguably the first superfamily was created when Morris Fuller Benton created Clearface Gothic for ATF in 1910, a sans serif companion to the existing (serifed) Clearface. The superfamily label does not include quite unlike designs given the same family unit proper name for what would seem to be purely marketing, rather than blueprint, considerations: Caslon Antique, Futura Black and Futura Display are structurally unrelated to the Caslon and Futura families, respectively, and are generally not considered part of those families past typographers, despite their names.
Additional or supplemental glyphs intended to match a principal typeface have been in use for centuries. In some formats they take been marketed equally separate fonts. In the early on 1990s, the Adobe Systems blazon group introduced the idea of expert prepare fonts, which had a standardized gear up of additional glyphs, including small caps, sometime manner figures, and additional superior messages, fractions and ligatures not found in the principal fonts for the typeface. Supplemental fonts have also included alternate messages such as swashes, dingbats, and alternate character sets, complementing the regular fonts under the aforementioned family unit.[4] However, with introduction of font formats such as OpenType, those supplemental glyphs were merged into the main fonts, relying on specific software capabilities to admission the alternate glyphs.
Since Apple tree'due south and Microsoft's operating systems supported dissimilar character sets in the platform related fonts, some foundries used skilful fonts in a unlike way. These fonts included the characters which were missing on either Macintosh or Windows computers, east.g. fractions, ligatures or some accented glyphs. The goal was to evangelize the whole character set up to the customer regardless of which operating system was used.
The size of typefaces and fonts is traditionally measured in points;[5] signal has been defined differently at different times, merely now the most pop is the Desktop Publishing point of 1⁄72 in (0.0139 in or 0.35 mm). When specified in typographic sizes (points, kyus), the height of an em-foursquare, an invisible box which is typically a flake larger than the distance from the tallest ascender to the lowest descender, is scaled to equal the specified size.[6] For example, when setting Helvetica at 12 point, the em square divers in the Helvetica font is scaled to 12 points or 1⁄six in or 4.two mm. Yet no particular element of 12-point Helvetica demand measure exactly 12 points.
Often measurement in non-typographic units (feet, inches, meters) will be of the cap-tiptop, the meridian of the capital letters. Font size is also commonly measured in millimeters (mm) and qsouth (a quarter of a millimeter, kyu in romanized Japanese) and inches.
History [edit]
Israeli typographer Henri Friedlaender examines Hadassah Hebrew typeface sketches. The sequence was shot in his study in Motza Illit (well-nigh Jerusalem) in 1978.
Type foundries accept bandage fonts in atomic number 82 alloys from the 1450s until the present, although wood served every bit the material for some large fonts called wood type during the 19th century, particularly in the United States. In the 1890s the mechanization of typesetting allowed automated casting of fonts on the wing as lines of blazon in the size and length needed. This was known as continuous casting, and remained profitable and widespread until its demise in the 1970s. The first machine of this type was the Linotype car, invented by Ottmar Mergenthaler.[7]
During a brief transitional menstruum (c. 1950s–1990s), photographic engineering, known as phototypesetting, utilized tiny loftier-resolution images of individual glyphs on a film strip (in the form of a film negative, with the letters as clear areas on an opaque black groundwork). A high-intensity light source behind the moving-picture show strip projected the image of each glyph through an optical organization, which focused the desired letter onto the calorie-free-sensitive phototypesetting paper at a specific size and position. This photographic typesetting procedure permitted optical scaling, assuasive designers to produce multiple sizes from a single font, although concrete constraints on the reproduction system used however required design changes at dissimilar sizes; for example, ink traps and spikes to allow for spread of ink encountered in the printing stage. Manually operated photocomposition systems using fonts on filmstrips allowed fine kerning between messages without the physical effort of manual typesetting, and spawned an enlarged type blueprint industry in the 1960s and 1970s.[ citation needed ]
By the mid-1970s, all of the major typeface technologies and all their fonts were in utilise: letterpress; continuous casting machines; phototypositors; estimator-controlled phototypesetters; and the primeval digital typesetters – bulky machines with primitive processors and CRT outputs. From the mid-1980s, as digital typography has grown, users have almost universally adopted the American spelling font, which has come up to primarily refer to a computer file containing scalable outline letterforms (digital font), in one of several mutual formats. Some typefaces, such as Verdana, are designed primarily for use on computer screens.[viii]
Digital type [edit]

Comparison between printed (height) and digital (bottom) versions of Perpetua.
Digital type became the ascendant class of type in the late 1980s and early on 1990s. Digital fonts shop the image of each character either every bit a bitmap in a bitmap font, or by mathematical description of lines and curves in an outline font, also called a vector font. Bitmap fonts were more commonly used in the earlier stages of digital type, and are rarely used today. These bitmapped typefaces were beginning produced by Casady & Greene, Inc. and were also known as Fluent Fonts. Fluent Fonts became mostly obsolete with the creation of downloadable PostScript fonts, and these new fonts are called Fluent Light amplification by stimulated emission of radiation Fonts (FLF).
When an outline font is used, a rasterizing routine (in the application software, operating system or printer) renders the grapheme outlines, interpreting the vector instructions to decide which pixels should be black and which ones white. Rasterization is straightforward at high resolutions such as those used past laser printers and in high-end publishing systems. For computer screens, where each individual pixel tin hateful the departure betwixt legible and illegible characters, some digital fonts use hinting algorithms to make readable bitmaps at small sizes.
Digital fonts may likewise contain information representing the metrics used for composition, including kerning pairs, component cosmos data for accented characters, glyph substitution rules for Arabic typography and for connecting script faces, and for elementary everyday ligatures like "fl". Common font formats include TrueType, OpenType and PostScript Type 1, while Metafont is nonetheless used by TeX and its variants. Applications using these font formats, including the rasterizers, appear in Microsoft and Apple Reckoner operating systems, Adobe Systems products and those of several other companies. Digital fonts are created with font editors such as FontForge, RoboFont, Glyphs, Fontlab's TypeTool, FontLab Studio, Fontographer, or AsiaFont Studio.
Typeface beefcake [edit]
Typographers accept developed a comprehensive vocabulary for describing the many aspects of typefaces and typography. Some vocabulary applies only to a subset of all scripts. Serifs, for example, are a purely decorative characteristic of typefaces used for European scripts, whereas the glyphs used in Arabic or Due east Asian scripts take characteristics (such as stroke width) that may be similar in some respects simply cannot reasonably be called serifs and may not exist purely decorative.
Serifs [edit]
Typefaces tin be divided into ii principal categories: serif and sans serif. Serifs comprise the modest features at the finish of strokes within letters. The printing manufacture refers to typeface without serifs equally sans serif (from French sans, meaning without), or every bit grotesque (or, in German, grotesk).
Great variety exists amongst both serif and sans serif typefaces. Both groups contain faces designed for setting large amounts of body text, and others intended primarily as decorative. The presence or absence of serifs represents only ane of many factors to consider when choosing a typeface.
Typefaces with serifs are often considered easier to read in long passages than those without. Studies on the matter are ambiguous, suggesting that near of this event is due to the greater familiarity of serif typefaces. As a full general rule, printed works such every bit newspapers and books almost always employ serif typefaces, at to the lowest degree for the text body. Web sites do not have to specify a font and can just respect the browser settings of the user. But of those spider web sites that practice specify a font, most use modern sans serif fonts, because information technology is commonly believed that, in contrast to the case for printed cloth, sans serif fonts are easier than serif fonts to read on the low-resolution computer screen.
Proportion [edit]

A proportional typeface contains glyphs of varying widths, while a monospaced (not-proportional or fixed-width) typeface uses a single standard width for all glyphs in the font. Duospaced fonts are like to monospaced fonts, but characters can besides be two character widths instead of a single grapheme width.
Many people more often than not find proportional typefaces nicer-looking and easier to read, and thus they appear more commonly in professionally published printed material.[ citation needed ] For the same reason, GUI computer applications (such as word processors and web browsers) typically use proportional fonts. Withal, many proportional fonts contain stock-still-width (tabular) figures then that columns of numbers stay aligned.
Monospaced typefaces function better for some purposes because their glyphs line up in neat, regular columns. No glyph is given any more weight than another. Most manually operated typewriters utilise monospaced fonts. And then do text-simply reckoner displays and tertiary- and fourth-generation game console graphics processors, which care for the screen as a uniform grid of character cells. Near computer programs which have a text-based interface (final emulators, for case) use only monospaced fonts (or add additional spacing to proportional fonts to fit them in monospaced cells) in their configuration. Monospaced fonts are usually used past computer programmers for displaying and editing source code so that sure characters (for case parentheses used to group arithmetic expressions) are easy to see.[9] [ ameliorate source needed ]
ASCII art usually requires a monospaced font for proper viewing, with the exception of Shift JIS fine art which takes advantage of the proportional characters in the MS PGothic font. In a web page, the <tt> </tt>, <lawmaking> </code> or <pre> </pre> HTML tags well-nigh commonly specify monospaced fonts. In LaTeX, the verbatim environment or the Teletype font family (due east.k., \texttt{...} or {\ttfamily ...}) uses monospaced fonts (in TeX, use {\tt ...}).
Any ii lines of text with the same number of characters in each line in a monospaced typeface should brandish as equal in width, while the aforementioned two lines in a proportional typeface may have radically different widths. This occurs because in a proportional font, glyph widths vary, such that wider glyphs (typically those for characters such as W, Q, Z, K, D, O, H, and U) utilize more than space, and narrower glyphs (such equally those for the characters i, t, l, and 1) use less space than the boilerplate.
In the publishing industry, it was one time the case that editors read manuscripts in monospaced fonts (typically Courier) for ease of editing and give-and-take count estimates, and information technology was considered discourteous to submit a manuscript in a proportional font.[ citation needed ] This has go less universal in recent years, such that authors demand to bank check with editors as to their preference, though monospaced fonts are still the norm.
Font metrics [edit]

Virtually scripts share the notion of a baseline: an imaginary horizontal line on which characters rest. In some scripts, parts of glyphs lie below the baseline. The descent spans the distance between the baseline and the lowest descending glyph in a typeface, and the part of a glyph that descends below the baseline has the name descender. Conversely, the ascension spans the distance between the baseline and the top of the glyph that reaches farthest from the baseline. The ascent and descent may or may non include distance added past accents or diacritical marks.
In the Latin, Greek and Cyrillic (sometimes collectively referred to as LGC) scripts, ane tin can refer to the altitude from the baseline to the summit of regular lowercase glyphs (hateful line) every bit the 10-height, and the office of a glyph rising in a higher place the 10-height equally the ascender. The distance from the baseline to the height of the rise or a regular majuscule glyphs (cap line) is also known as the cap height.[ten] The height of the ascender can accept a dramatic effect on the readability and advent of a font. The ratio between the x-acme and the rise or cap acme often serves to characterize typefaces.
Typefaces that can exist substituted for one another in a certificate without changing the document's text menstruation are said to be "metrically identical" (or "metrically compatible").[eleven] [12] [xiii] [14] [15] Several typefaces have been created to exist metrically compatible with widely used proprietary typefaces to allow the editing of documents set up in such typefaces in digital typesetting environments where these typefaces are not available. For instance, the gratis and open-source Liberation fonts and Croscore fonts have been designed as metrically compatible substitutes for widely used Microsoft fonts.[xvi] [17] [eighteen]
Optical sizing [edit]
During the metal type era, all type was cutting in metal and could only be printed at a specific size. Information technology was a natural process to vary a design at dissimilar sizes, making it chunkier and clearer to read at smaller sizes.[19] [20] Many digital typefaces are offered with a range of fonts (or a variable font axis) for dissimilar sizes, especially designs sold for professional design use. The fine art of designing fonts for a specific size is known as optical sizing. Others volition be offered in only one style, merely optimised for a specific size. Optical sizes are especially mutual for serif fonts, since the fine detail of serif fonts can need to be bulked upwardly for smaller sizes.[21] [22] [23]
Typefaces may also be designed differently because the type of newspaper on which they will be printed. Designs to be printed on absorbent newsprint paper will be more slender as the ink will naturally spread out equally it absorbs into the paper, and may characteristic ink traps: areas left bare into which the ink will soak as it dries. These corrections will not be needed for printing on high-gloss cardboard or brandish on-screen. Fonts designed for low-resolution displays, meanwhile, may avert pure circles, fine lines and details a screen cannot render.[24]
Typesetting numbers [edit]


Proportional (left-side) and tabular (correct-side) numeric digits, fatigued as lining figures.
Well-nigh typefaces, especially modern designs, include a complementary fix of numeric digits.[25]
Numbers tin can be typeset in 2 principal independent sets of ways: lining and non-lining figures, and proportional and tabular styles.[b]
Most modern typefaces set numeric digits by default as lining figures, which are the superlative of upper-case letters. Non-lining figures, styled to match lower-case messages, are frequently mutual in fonts intended for trunk text, equally they are thought to be less disruptive to the style of running text. They are likewise called lower-case numbers or text figures for the same reason.
The horizontal spacing of digits can too be proportional, with a character width tightly matching the width of the effigy itself, or tabular, where all digits accept the same width. Proportional spacing places the digits closely together, reducing empty space in a document, and is idea to allow the numbers to blend into the text more effectively.[26] Every bit tabular spacing makes all numbers with the same number of digits the same width, it is used for typesetting documents such equally price lists, stock listings and sums in mathematics textbooks, all of which require columns of numeric figures to line up on tiptop of each other for easier comparing.[27] Tabular spacing is also a common characteristic of simple printing devices such as greenbacks registers and date-stamps.[28]
Characters of compatible width are a standard feature of so-called monospaced fonts, used in programming and on typewriters. Nonetheless, many fonts that are non monospaced use tabular figures. More complex font designs may include two or more combinations with ane equally the default and others every bit alternate characters.[29] Of the 4 possibilities, not-lining tabular figures are particularly rare since at that place is no common use for them.[30] [31] [32]
Fonts intended for professional person use in documents such every bit concern reports may also make the bold-manner tabular figures have up the same width as the regular (non-bold) numbers, so a bold-style total would announced merely equally wide as the aforementioned sum in regular style.[33] [34] [35]
Style of typefaces [edit]

Illustration of different font types and the names of specific specimens
Because an abundance of typefaces has been created over the centuries, they are ordinarily categorized according to their advent. At the highest level (in the context of Latin-script fonts), one can differentiate Roman, Blackletter, and Gaelic types. Roman types are in the most widespread use today, and are sub-classified as serif, sans serif, ornamental, and script types. Historically, the first European fonts were blackletter, followed by Roman serif, so sans serif so the other types. The apply of Gaelic faces was restricted to the Irish language, though these form a unique if minority class. Typefaces may exist monospaced regardless of whether they are Roman, Blackletter, or Gaelic. Symbol typefaces are non-alphabetic. The Cyrillic script comes in two varieties, Roman type (chosen гражданский шрифт graždanskij šrift) and traditional Slavonic type (called славянский шрифт slavjanskij šrift).[ commendation needed ]
Roman typefaces [edit]
Serif typefaces [edit]

The three traditional styles of serif typefaces used for body text: one-time-style, transitional and Didone, represented by Garamond, Baskerville and Didot.
Serif, or Roman, typefaces are named for the features at the ends of their strokes. Times New Roman and Garamond are mutual examples of serif typefaces. Serif fonts are probably the near used form in printed materials, including most books, newspapers and magazines. Serif fonts are ofttimes classified into three subcategories: One-time Style, Transitional, and Didone (or Modern), representative examples of which are Garamond, Baskerville, and Bodoni respectively.
Old Mode typefaces are influenced past early Italian lettering pattern.[36] Modern fonts oftentimes showroom a bracketed serif and a substantial difference in weight within the strokes. Though some argument exists as to whether Transitional fonts exist as a discrete category among serif fonts, Transitional fonts lie somewhere betwixt One-time Style and Modern style typefaces. Transitional fonts exhibit a marked increment in the variation of stroke weight and a more horizontal serif compared to Old Style. Slab serif designs have particularly large serifs, and appointment to the early on nineteenth century. The primeval known slab serif font was showtime shown around 1817 by the English language typefounder Vincent Figgins.[37]
Roman, italic, and oblique are also terms used to differentiate between upright and two possible slanted forms of a typeface. Italic and oblique fonts are similar (indeed, oblique fonts are oft simply chosen italics) only in that location is strictly a difference: italic applies to fonts where the alphabetic character forms are redesigned, non just slanted. Almost all serif faces have italic forms; some sans-serif faces have oblique designs. (Most faces practice not offer both every bit this is an artistic option by the font designer about how the slanted grade should look.)[38]
Sans-serif typefaces [edit]

Sans serif (lit. without serif) designs appeared relatively recently in the history of type blueprint. The first, similar to slab serif designs, was shown in 1816 by William Caslon Four. Many have minimal variation in stroke width, creating the impression of a minimal, simplified design.[ citation needed ]
A well-known and popular sans serif font is Max Miedinger's Helvetica, popularized for desktop publishing by inclusion with Apple Computer'south LaserWriter laserprinter and having been 1 of the first readily available digital typefaces. Arial, popularized by Microsoft, is a common Helvetica substitute. Other fonts such as Futura, Gill Sans, Univers and Frutiger have besides remained pop over many decades.[ citation needed ]
Blackletter typefaces [edit]
Blackletter fonts, the earliest typefaces used with the invention of the press press in Europe, resemble the blackletter calligraphy of that fourth dimension and identify. Many people refer to them every bit gothic script. Various forms exist including textualis, rotunda, schwabacher, and fraktur.
Gaelic typefaces [edit]
Gaelic fonts were starting time used for the Irish language in 1571, and were used regularly for Irish until the early 1960s, though they continue to exist used in brandish type and type for signage. Their utilise was effectively bars to Ireland, though Gaelic typefaces were designed and produced in France, Belgium, and Italia. Gaelic typefaces make employ of insular letterforms, and early fonts made use of a multifariousness of abbreviations deriving from the manuscript tradition.[39] [twoscore] Diverse forms be, including manuscript, traditional, and mod styles, chiefly distinguished equally having angular or uncial features.[41]
Monospaced typefaces [edit]

Courier, a monospaced slab serif typeface. All the letters occupy spaces the same width.
Monospaced fonts are typefaces in which every glyph is the same width (as opposed to variable-width fonts, where the w and m are wider than most letters, and the i is narrower). The kickoff monospaced typefaces were designed for typewriters, which could merely move the same distance forrard with each letter typed. Their use continued with early computers, which could only brandish a single font. Although mod computers tin can display whatever desired typeface, monospaced fonts are still of import for figurer programming, concluding emulation, and for laying out tabulated data in plainly text documents; they may besides exist particularly legible at small sizes due to all characters being quite broad.[42] Examples of monospaced typefaces are Courier, Prestige Elite, Fixedsys, and Monaco. Most monospaced fonts are sans-serif or slab-serif as these designs are easiest to read printed small or display on low-resolution screens, though many exceptions be.
CJK typefaces [edit]
CJK, or Chinese, Japanese and Korean typefaces consist of large sets of glyphs. These typefaces originate in the glyphs found in brush calligraphy during the Tang Dynasty. These later on evolved into the Vocal fashion (宋体字) which used thick vertical strokes and thin horizontal strokes in wood block printing.[43]
The glyphs found in CJK fonts are designed to fit within a foursquare. This allows for regular vertical, horizontal, right-to-left and left-to-right orientations. CJK fonts can besides include an extended set of monospaced Latin characters. This commonly results in circuitous, sometimes contradictory rules and conventions for mixing languages in blazon.
Mincho [edit]
With CJK typefaces, Mincho style tends to exist something like Serifs for the end of stems, and in fact includes Serifed glyphs for Extended Latin and Cyrillic sets within a typeface.
Gothic [edit]
With CJK typefaces, Goth style tends to be something similar Sans Serifs with squarish, cutting off end-caps for the terminate of stems, and in fact includes Sans Serif glyphs for Extended Latin and Cyrillic sets inside a typeface.
Maru [edit]
With CJK typefaces, Maru style tends to exist something like Sans Serifs with rounded terminate-caps for the end of stems, and in fact includes Rounded Sans Serif glyphs for Extended Latin and Cyrillic sets within a typeface.
Brandish type [edit]

Display type refers to the employ of blazon at large sizes, perhaps 30 points or larger. Some typefaces are considered useful solely at display sizes, and are known every bit display faces. Almost effect typefaces are display types. Common features of display type include tighter default letter of the alphabet spacing, finer details and serifs, slightly more condensed alphabetic character shapes and larger differences betwixt thick and thin strokes; many of these are most visible in serif designs. Many display typefaces in the by such as those intended for posters and newspaper headlines were also only cutting in capitals, since it was causeless lower-example would not be needed, or at least with no italics. This was true of many early sans-serif fonts.

Comparison betwixt the typeface Perpetua and its display variant, Perpetua Titling (above). The display type has slimmer stroke width and taller letters.
In the days of metal type, when each size was cut individually, display types were often cut that were adjusted for display use. These modifications continued to be made fifty-fifty afterward fonts started to be fabricated by scaling using a pantograph, but began to fade away with the advent of phototypesetting and then digital fonts, which can both be printed at any size. Premium digital fonts used for magazines, books and newspapers do often include display variants, merely they are frequently non included with typefaces bundled with operating systems and desktop publishing software.[44] [45]
Decades into the desktop publishing revolution, few typographers with metallic foundry type experience are all the same working, and few digital typefaces are optimized specifically for dissimilar sizes, so the misuse of the term brandish typeface as a synonym for ornamental blazon has become widespread; properly speaking, ornamental typefaces are a subcategory of display typefaces. At the aforementioned time, with new printing techniques, typefaces have largely replaced hand-lettering for very large signs and notices that would once accept been painted or carved by manus.[46]
Script typefaces [edit]

Coronet, a script typeface
Script typefaces imitate handwriting or calligraphy. They do non lend themselves to quantities of trunk text, as people discover them harder to read than many serif and sans-serif typefaces; they are typically used for logos or invitations. Historically, most lettering on logos, displays, store frontages did not use fonts but was rather custom-designed past signpainters and engravers, then many emulate the styles of hand-fatigued signs from different historical periods. The genre has developed quickly in contempo years due to modern font formats allowing more complex simulations of handwriting.[47] Examples include Coronet (a quite uncomplicated pattern from 1937) and Zapfino (a much more complicated digital pattern).
Ethnic typefaces [edit]
![]()
Indigenous typefaces are decorative typefaces that accept been designed to represent characters of the Roman alphabet but at the aforementioned fourth dimension evoke another writing organisation. This group includes typefaces designed to announced as Arabic, Chinese characters (Wonton fonts), Cyrillic (Fake Cyrillic), Indic scripts, Greek (an case being Lithos), Hebrew, Kana, or Thai. These are used largely for the purpose of novelty to make something appear foreign, or to make businesses offering foreign products, such as restaurants, conspicuously stand out.[48] [49] [l] This typographic mimicry is also known as a faux font (named simulated x, where ten is usually a linguistic communication script), pseudoscript, mimicry typeface, simulation typeface or a "foreign await" font.[51] [52] [53]
Contrary-contrast typefaces [edit]

Reverse-dissimilarity blazon compared to a fatty confront design. Both are very assuming, simply the fat face's thick lines are the verticals and the contrary-contrast's are the horizontals.
A reverse-contrast type is a typeface in which the stress is reversed from the norm: instead of the vertical lines being the same width or thicker than horizontals, which is normal in Latin-alphabet printing, the horizontal lines are the thickest.[54] Opposite-contrast types are rarely used for trunk text, and are particularly common in display applications such equally headings and posters, in which their unusual structure may be particularly eye-communicable.[55] Kickoff seen in London in 1821, they were especially common in the mid- to tardily nineteenth century in American and British printing and have been revived occasionally since then. They effectively become slab serif designs considering of the serifs becoming thick, and are often characterised as office of that genre. In recent times, the opposite-contrast consequence has been extended to other kinds of typeface, such every bit sans-serif designs.[56]
Effect typefaces [edit]

Iii typefaces designed for headings, offering a clear contrast to torso text
Some typefaces have a structure that suggests a 3-dimensional letter, such equally letters carved into stone. An case of this is the genre known as 'inline', 'block' 'outline' or 'shadowed' typefaces. This renders the interior of glyphs in the background colour, with a thin line around the edges of the glyphs. In some cases, the outline shows the glyph filled in with the foreground color, surrounded a sparse outline mirroring the edges separated past a small gap. (This latter style is frequently used with "higher" typefaces.) Colorized cake lettering is oftentimes seen in carefully rendered graffiti.
A "shadow" outcome can also be either designed into a typeface or added to an existing typeface. Designed-in shadows can exist stylized or continued to the foreground. An after-marketplace shadow consequence tin be created past making two copies of each glyph, slightly showtime in a diagonal direction and mayhap in different colors. Drop shadows can too be dynamically created by rendering software. The shadow effect is often combined with the outline effect, where the top layer is shown in white with black outline and the lesser layer in black, for greater contrast. An instance typeface with an 'inline' event is Imprint Shadowed, where the adumbral version is more widely distributed than the regular design.[57]
Small-scale print typefaces [edit]
Some typefaces are specifically designed to exist printed at small sizes, for case in telephone directories or on newsprint paper. Bell Gothic and Bell Centennial, deputed for telephone directories, are notable examples of this. Small-print designs often feature a large x-superlative, and a chunky design. Some fonts used at such sizes may be members of a larger typeface family joining members for normal sizes. For instance, the Times New Roman family contains some designs intended for pocket-size print use, as do many families with optical sizes such as Minion.
In the metal type era, typefaces intended to be printed small contained ink traps, small indentations at the junctions of strokes that would be filled upwards with ink spreading out, maintaining the intended appearance of the type blueprint. Without ink traps, the excess ink would hulk and ruin the crisp edge. At larger sizes, these ink traps were not necessary, so display faces did not have them. They accept also been removed from almost digital fonts, equally these volition normally be viewed on screen or printed through inkjet printing, laser printing, commencement lithography, electrophotographic press or other processes that do not evidence the ink spread of letterpress. Ink traps have remained common on designs intended to be printed on depression-quality, absorbent newspaper, especially newsprint and phone directories.
Texts used to demonstrate typefaces [edit]

A Latin text used in a sample of Caslon
A sentence that uses all of the alphabet (a pangram), such as "The quick brown fox jumps over the lazy domestic dog", is frequently used as a design aesthetic tool to demonstrate the personality of a typeface's characters in a setting (considering information technology displays all the letters of the alphabet). For extended settings of typefaces graphic designers often use nonsense text (commonly referred to every bit greeking), such as lorem ipsum or Latin text such as the beginning of Cicero'southward In Catilinam. Greeking is used in typography to determine a typeface's colour, or weight and style, and to demonstrate an overall typographic artful prior to bodily type setting. Another common demonstration word is "Hamburgevons".
Non-character typefaces [edit]

Specimens of printed floral borders from an 1897 type foundry specimen book.
The procedure of printing typefaces has historically been far simpler than commissioning and engraving custom illustrations, especially as many non-text features of printed works like symbols and borders were likely to exist reused by a printer in time to come.[58] [59] [60] Non-grapheme typefaces accept therefore been created for elements of documents that are not letters simply are probable to be reused regularly.[61] These include:
Ornamental typefaces [edit]
Ornamental (as well known as novelty or sometimes display) typefaces are used to decorate a page. Historically complex interlocking patterns known as arabesques were mutual in fine printing, as were floral borders known as fleurons evoking paw-drawn manuscripts.
In the metal blazon era, type-founding companies oft would offering pre-formed illustrations as fonts showing objects and designs likely to exist useful for printing and advertisements, the equivalent of modern prune art and stock photographs.[62] As examples, the American Type Founders specimen of 1897 offered designs including baseball players, animals, Christmas wreaths, designs for cheques, and emblems such as state seals for authorities printing.[63] The do has declined as printing custom illustrations and colour printing using processes such as lithography has go cheaper, although illustration typefaces are yet sold past some companies. Run across above for the historical definition of brandish typeface.
Symbol typefaces [edit]

Examples of dingbats, which could be used in documents such as tourist guides or Television listings.
Symbol, or dingbat, typefaces consist of symbols (such as decorative bullets, clock faces, railroad timetable symbols, CD-index, or Television set-aqueduct enclosed numbers) rather than normal text characters. Common, widely used symbol typeface releases include Zapf Dingbats and Wingdings, though many may be created internally by a publication for its own use and some typefaces may have a symbol range included.[64] Marlett is an example of a font used past Windows to draw elements of windows and icons.
Emoji [edit]
Emoji are pictograms that tin can be used and displayed inline with text.[65] [66] They are similar to previous symbol typefaces, simply with a much larger range of characters, such as symbols for mutual objects, animals, food types, weather and emotions. Originally adult in Nihon, they are now unremarkably installed on many computer and smartphone operating systems.[67] [68] Post-obit standardisation and inclusion in the Unicode standard, allowing them to be used internationally, the number of Emoji characters has rapidly increased to run across the demands of an expanded range of cultures using them; unlike many previous symbol typefaces, they are interchangeable with the power to display the pictures of the same pregnant in a range of fonts on dissimilar operating systems.[69] [70] The popularity of emoji has meant that characters have sometimes gained culture-specific meanings not inherent to the design.[71] [72] [73] Both colour and monochrome emoji typefaces exist, besides equally at least one blithe design.[74]
Music typefaces [edit]
Typefaces that include musical notes and other needed symbols accept been developed to impress sheet music.
Intellectual property [edit]

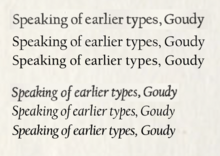
The metal type Californian by Frederic Goudy with ii alternative digital revivals. It can exist seen that the second has a more even tone with less contrast in stroke width.
Typefaces are born from the struggle between rules and results. Squeezing a square virtually 1% helps information technology await more like a square; to appear the same meridian as a square, a circumvolve must be measurably taller. The ii strokes in an X aren't the aforementioned thickness, nor are their parallel edges really parallel; the vertical stems of a lowercase alphabet are thinner than those of its capitals; the ascender on a d isn't the same length equally the descender on a p, and so on. For the rational mind, type design can be a maddening game of cartoon things differently in order to make them appear the same.
Jonathan Hoefler & Tobias Frere-Jones[75] [76] [77]
In Eltra Corp. v. Ringer,[78] the United states Court of Appeals for the Fourth Circuit held that typeface designs are not subject to copyright. All the same, in the USA novel and non-obvious typeface designs are subject area to protection by pattern patents.[79] Digital fonts that embody a particular design are often bailiwick to copyright equally computer programs.[79] : 168 [80] The names of the typefaces can be trademarked. As a result of these various means of legal protection, sometimes the aforementioned typeface exists in multiple names and implementations.
Some elements of the software engines used to display fonts on computers have or had software patents associated with them. In particular, Apple Inc. patented some of the hinting algorithms for TrueType, requiring open source alternatives such every bit FreeType to use different algorithms until Apple's TrueType hinting patents expired in May 2010.[81]
Although typeface design is non subject to copyright in the United States under the 1976 Copyright Act, the United States District Courtroom for the Northern Commune of California in Adobe Systems, Inc. 5. Southern Software, Inc. (No. C95-20710 RMW, N.D. Cal. January 30, 1998)[82] found that there was original authorship in the placement of points on a figurer font's outline; i.e., considering a given outline can be expressed in myriad ways, a particular option and placement of points has sufficient originality to qualify for copyright.
Some western countries, including the United Kingdom, extend copyright protection to typeface designs.[79] : 169 However, this has no bear on on protection in the United States, because all of the major copyright treaties and agreements to which the U.South. is a party (such as the Berne Convention, the WIPO Copyright Treaty, and TRIPS) operate under the principle of national handling, under which a country is obligated to provide no greater or lesser protection to works from other countries than information technology provides to domestically produced works.
See too [edit]
- ATypI – International Typography Association
- Calligraphy – Visual art related to writing
- Character (symbol) – Grapheme as a semiotic sign or symbol
- Computer font – Digital description of a typographical font
- Font – Particular size, weight and way of a typeface
- Font family (HTML) – CSS property in HTML
- Font management software – Utility software
- FontLab – Font editor
- Intellifont – Scalable font engineering science
- Kerning – Adjustment of the space between the characters of a typeface
- Language – Advice using symbols (such equally words) structured with grammar
- List of typefaces and Category:Typeface samples
- Listing of type designers
- Listing of typographic features
- Society of Typographic Aficionados – International not-profit organization
- Sort (typesetting), cast metal type for printing
- Typeface beefcake – Graphic components of typeface letters
- Type pattern – Art of designing typefaces and fonts
- Type Directors Order – Organization for improve typography
- Blazon foundry – Company that designs typefaces (fonts)
- Typesetting – Composition of text by ways of arranging concrete types or digital equivalents
- Typographic unit of measurement – Units of measurement
- Typography – Art and the craft of printing and the arranging of layouts
- Unicode font – Estimator font that maps glyphs to code points defined in the Unicode Standard
Notes [edit]
- ^ The art and craft of designing pages (and books) using typefaces and other devices.
- ^ At that place are a few other styles occasionally used, most notably minor-cap figures fix uniformly at the height of the pocket-size capitals, and 'brusk-ranging figures' slightly lower than cap height.
References [edit]
- ^ "typeface". Cambridge Dictionary . Retrieved 22 December 2019.
- ^ "Lettering is not type". Retrieved 2020-11-24 .
- ^ McGrew, Mac. American Metal Typefaces of the Twentieth Century (2d edition). New Castle, DE: Oak Knoll Books, 1993: 85–87. ISBN 0-938768-39-5.
- ^ "Expert Font". Typophile.com. Archived from the original on 3 January 2018.
Expert set fonts are condign less mutual with advent of OpenType which allows for these extras to be included in the same font that contains the default glyphs, accessed more easily, and inserted into a layout without damaging the underlying text.
- ^ Graham, Lisa. Nuts of Design: Layout & Typography for Beginners. New York: Delmar, 2002: 184. ISBN 0-7668-1362-2.
- ^ Apple'south TrueType Reference Manual Retrieved on 2009-06-21
- ^ "Scientific discipline history: the Linotype machine". Creation Magazine. 2019-06-30. Retrieved 2020-xi-09 .
- ^ "Interview with Virginia Howlett, mother of Verdana". Dmxzone.com. 2004-06-24. Retrieved 2013-09-21 .
- ^ "Why utilise monospace fonts in your IDE?". Retrieved 2009-02-22 .
- ^ Cullen, Kristin. Layout Workbook: A Real-World Guide to Building Pages in Graphic Design, Jul 2005: 92
- ^ "Monotype releases New Media Core Fonts". Multilingual Computing and Technology. Vol. 10. Multilingual Computing, Incorporated. 1999. Retrieved 2017-06-26 .
- ^ Henderson, 50.R.; Mumford, A.M. (20 May 2014). The Estimator Graphics Metafile. Butterworth-Heinemann. p. 375. ISBN9781483144849.
- ^ Mumford, Anne K.; Skall, Mark (vii Mar 2013). CGM in the Real Globe. Springer Science & Business Media. p. 102. ISBN9783642736292.
- ^ Raggi, Emilio; Thomas, Keir; van Vugt, Sander (17 Dec 2011). Showtime Ubuntu Linux: Natty Narwhal Edition. Apress. p. 286. ISBN9781430236276.
- ^ Schaller, Christian (10 October 2013). "A thank you to Google from Desktop Linux". GNOME Foundation. Retrieved 26 June 2017.
- ^ Esfahbod, Behdad; TAGOH, Akira; Steffens, Jan; Crozat, Frederic. "30-metric-aliases.conf". GitHub. fontconfig. Retrieved 1 May 2016.
- ^ Willis, Nathan (19 June 2012). "Liberation fonts and the tricky task of internationalization". LWN.cyberspace. Retrieved 26 June 2017.
- ^ Liberation Fonts, Fedora
- ^ Reynolds, Dan (21 May 2012). "How To Choose The Right Face For A Cute Trunk". Neat . Retrieved 13 September 2015.
- ^ Frere-Jones, Tobias. "MicroPlus". Frere-Jones Type. Retrieved ane December 2015.
- ^ Ahrens; Mugikura. "Size-specific Adjustments to Type Designs". But Another Foundry. Retrieved 21 November 2014.
- ^ Coles, Stephen. "Book Review: Size-specific Adjustments to Type Designs". Typographica . Retrieved 21 Nov 2014.
- ^ Kupferschmid, Indra. "Multi-axes type families". kupferschrift . Retrieved 8 Dec 2014.
- ^ Reynolds; Koeberlin (5 April 2013). "Socialist Tv set Typeface Videtur Finally Freed". FontFont. Retrieved 24 May 2015.
- ^ "Numbers". Hoefler & Frere-Jones. Retrieved 2015-10-06 .
- ^ "Gotham: Numerics". Hoefler & Frere-Jones. Retrieved 2014-08-04 .
- ^ Strizver, Elaine. "Proportional vs. Tabular Figures". fonts.com. Monotype Imaging. Retrieved 2014-08-04 .
- ^ "Revenue". Hoefler & Frere-Jones. Retrieved 2014-08-04 .
- ^ Butterick, Matthew. "Alternate figures: consider the context". Butternick'due south Applied Typography.
- ^ Saller, Carol. "Old-Fashion Versus Lining Figures". Relate of College Education . Retrieved 2014-08-04 .
- ^ Bergsland, David. "Using numbers in the proper case". Blueprint & Publishing Center. Archived from the original on 19 October 2007. Retrieved 4 August 2014.
- ^ Peters, Yves. "OpenType at Work | Effigy Styles". Blazon Network . Retrieved 30 November 2019.
- ^ Hoefler, Jonathan. "Fonts for Circuitous Data". Hoefler & Co. Retrieved 2018-07-29 .
- ^ "Gotham Numerics". Hoefler & Frere-Jones. Retrieved 2014-09-27 .
- ^ Schwartz, Christian. "Neue Haas Grotesk: Features". The Font Bureau, Inc. Retrieved 2013-12-23 .
- ^ Carter, Mean solar day, and Meggs. Typographic Pattern: Form and Advice. Third Edition. Hoboken, NJ: John Wiley and Sons, 2002: 34.
- ^ Carter, Day, and Meggs. Typographic Design: Form and Communication. Third Edition. Hoboken, NJ: John Wiley and Sons, 2002: 35.
- ^ Williams, Robin. The Non-Designer's Blazon Book. Berkeley, CA: Peachpit Press, 1998: 16.
- ^ Lynam, E. W. 1969. The Irish gaelic graphic symbol in print: 1571–1923. New York: Barnes & Noble. Starting time printed as Oxford University Press offprint 1924 in Transactions of the Bibliographical Society, 4th Serial, Vol. Iv, No. four, March 1924.)
- ^ McGuinne, Dermot. Irish gaelic type pattern: A history of printing types in the Irish gaelic grapheme. Blackrock: Irish gaelic Bookish Press. ISBN 0-7165-2463-v
- ^ Everson, Michael (2000-06-19). "Gaelic Typefaces: History and Classification".
- ^ Spolsky, Joel (24 October 2001). "User Interface Blueprint For Programmers". Joel On Software . Retrieved fifteen July 2015.
- ^ Joseph Needham, Science & Civilisation in Prc, Vol. v Office 1, Paper & Printing, pg 224-226.
- ^ "Optical size". Adobe Systems. 2010-05-31. Archived from the original on 5 June 2010.
- ^ "Requiem: A font for all sizes". Hoefler & Frere-Jones. Retrieved 3 October 2014.
- ^ Simonson, Marker. "Not a Font". Mark Simonson Studio blog . Retrieved 26 Dec 2014.
- ^ Shaw, Paul (seven April 2010). "Lettercentric: Type as Writing". Print . Retrieved 21 September 2015.
- ^ Shaw, Paul (17 June 2009). "Stereo Types". Print Magazine. Archived from the original on 2010-01-sixteen. Retrieved 1 October 2014.
- ^ Chachra, Deb. "Imitation Devangari". HiLoBrow . Retrieved 1 October 2014.
- ^ Giampetro, Rob. "New Blackness Confront: Neuland and Lithos as Stereotypography". Lined & Unlined . Retrieved 12 October 2021.
- ^ Paul, Sutherland (2015). "Writing Organisation Mimicry in the Linguistic Landscape" (PDF). SOAS Working Papers in Linguistics. 17: 147–167.
- ^ Bennett, Brian P. (2017-09-25). Sacred Languages of the World: An Introduction. John Wiley & Sons. p. 166. ISBN9781118970782.
- ^ Seargeant, Philip (2012). "Between script and linguistic communication: The ambiguous ascription of 'English' in the linguistic mural" (PDF). Linguistic landscapes, multilingualism and social alter. pp. 187–200.
- ^ Schwartz, Christian; Barnes, Paul (12 July 2011). "Deep in the athenaeum: Caslon's Italian, ca. 1821. Specimen & punches". Eye . Retrieved 10 Baronial 2015.
- ^ Lawson, Alexander (1990). Beefcake of a typeface (1st ed.). Boston: Godine. pp. 321–323. ISBN9780879233334.
- ^ Peters, Yves. "Fontlists: reverse contrast". Fontshop . Retrieved xv August 2015.
- ^ "Imprint MT". Microsoft Typography. Microsoft. Retrieved 12 July 2015.
- ^ Johnson, Henry Lewis (1991). Decorative ornaments and alphabets of the Renaissance : 1,020 copyright-gratuitous motifs from printed sources. New York: Dover Publications. ISBN9780486266053.
- ^ "Hoefler Text: Arabesques". Hoefler & Frere-Jones. Retrieved 17 August 2015.
- ^ Plomer, Henry R. (1924). English language printers' ornaments. Mansfield Center, CT: Martino Pub. ISBN9781578987153 . Retrieved 17 August 2015.
- ^ Johnson, Henry Lewis (1923). Historic Pattern in Printing. Boston, MA: Graphic Arts Company. Retrieved 17 August 2015.
- ^ Papaelias, Amy. "Lady Speaker Sorts". Alphabettes . Retrieved 20 March 2016.
- ^ Specimens of type, borders, ornaments, brass rules and cuts, etc. : catalogue of press machinery and materials, forest goods, etc. American Type Founders. 1897. p. 703. Retrieved 17 August 2015.
- ^ "Mercury Text: symbols". Hoefler & Frere-Jones. Retrieved 17 Baronial 2015.
- ^ Blagdon, Jeff (March 4, 2013). "How emoji conquered the world". The Verge. Vox Media. Retrieved November six, 2013.
- ^ Adam Sternbergh (November sixteen, 2014). "Smile, You're Speaking EMOJI: The fast evolution of a wordless tongue". New York.
- ^ Kurita; akano; Lee. "Why and how I created emoji". Ignition. Archived from the original on June 10, 2016. Retrieved August xvi, 2015.
- ^ Negishi, Mayumi (26 March 2014). "Run into Shigetaka Kurita, the Male parent of Emoji". Wall Street Journal . Retrieved August 16, 2015.
- ^ "Emoji Additions: Animals, Compatibility, and More than Popular Requests; Emoji tranche 5" (PDF). Unicode. Retrieved Baronial 18, 2015.
- ^ "Unicode viii.0.0". Unicode Consortium. Retrieved June 17, 2015.
- ^ Hern, Alex (12 Baronial 2015). "How to (pretend to) exist young and down with the cyberspace". The Guardian . Retrieved August xv, 2015.
- ^ Jewell, Hannah. "The 31 Most Nail Care Emoji Moments Of 2014". Buzzfeed . Retrieved Baronial 15, 2015.
- ^ Santos; Jones. "The Five Non-Negotiable All-time Emojis in the Land". The Atlantic Wire. Archived from the original on August 20, 2016. Retrieved Baronial 15, 2015.
- ^ El Khoury, Rita (Dec xi, 2014). "Woohoo! Animated Emoji Easter Eggs Overload The Latest Hangouts With Their Cuteness, Hehehehe". Android Police . Retrieved January xv, 2015.
- ^ Devroye, Luc. "Hoefler & Frere-Jones". Retrieved 21 Jan 2015.
- ^ Frere-Jones, Tobias. "Typeface Mechanics: 001". Frere-Jones Blazon . Retrieved 17 Apr 2016.
- ^ Frere-Jones, Tobias. "Typeface Mechanics: 002". Frere-Jones Type . Retrieved 17 April 2016.
- ^ Eltra Corp. five. Ringer, 579 F.2d 294 (4th Cir. 1978)
- ^ a b c Carroll, Terrence J. (1994). "Protection For Typeface Designs: A Copyright Proposal". Santa Clara Loftier Technology Law Periodical. 10 (1): 139.
- ^ "Registrability of Calculator Programs That Generate Typefaces" (PDF). Federl Register. 57 (35). February one, 1992.
- ^ "FreeType & Patents". The Free Type Project. 17 August 2020. Retrieved xv February 2021.
- ^ Adobe Systems, Inc. and Emigre, Inc. five. Southern Software, Inc. and King (No. C95-20710 RMW, N.D. Cal. January 30, 1998) Archived May 22, 2010, at the Wayback Machine, BNA.com
Further reading [edit]
- Bringhurst, Robert (2012), The Elements of Typographic Style, Hartley & Marks
- Butterick, Matthew (2014), Butterick's Practical Typography
- Garfield, Simon (2010), Only My Type: A Book About Fonts, Profile
- Jaspert, W. P.; Drupe, Westward. Turner; Johnson, A. F. (1953, 1958, 1962, 1970, 1983, 1986, 1990, 1991, 1993, 2001, 2008). The Encyclopedia of Typefaces. London: Blandford Press.
- Pohlen, Joep (2011), Letter of the alphabet Fountain, Taschen
External links [edit]
| | Wikimedia Eatables has media related to Typefaces. |
| | Look upwards typeface in Wiktionary, the free dictionary. |
- Gaskell, Philip (Winter 1976). "A Nomenclature for the Letterforms of Roman Type" (PDF). Visible Language. 10 (1): 41–51. Archived (PDF) from the original on 22 December 2019.
- Monotype printed borders specimens
- ArchLinux list of Metric-compatible fonts
Source: https://en.wikipedia.org/wiki/Typeface
0 Response to "How to Use Bitmap Letter Variables to Create Font Art Messages C"
Postar um comentário